Flex
жңҖз»Ҳдјҡз”ҹжҲҗ
swf
ж–Ү件д»Ҙ
ActiveX
зҡ„ж–№ејҸйғЁзҪІзҪ‘йЎөдёҠпјҲ
html,jsp,asp,aspx
зӯүпјүпјҢз”ұдәҺ
ActiveX
жҳҜдёҖдёӘзӢ¬з«ӢдҪ“е®ғ并дёҚиғҪзӣҙжҺҘиҺ·еҸ–йЎөйқўзҡ„е…ғзҙ ж•°жҚ®пјҢеҗҢж ·
asp,aspx
зӯүжңҚеҠЎз«Ҝд»Јз Ғд№ҹдёҚеҜ№е®ғиҝӣиЎҢж“ҚдҪңпјҢиҝҷж ·
Flex
зҡ„дҝЎжҒҜдәӨдә’е°ұеҸҳеҫ—еҫҲеӯӨз«ӢгҖӮеңЁ
Web
з”ЁжҲ·зЁӢеәҸдёӯдёҚеҗҢйЎөзҡ„дҝЎжҒҜдәӨжҚўжҳҜйқһеёёйҮҚиҰҒпјҢйҖҡеёёиҝҷдәӣдҝЎжҒҜжҳҺзЎ®дёӢдёҖдёӘйЎөйқўеә”иҜҘеҒҡд»Җд№ҲпјӣеҰӮжһң
Flex
еҫ—дёҚеҲ°иҝҷдәӣдҝЎжҒҜйӮЈд№Ҳ
Flex
еңЁе®һйҷ…еә”з”Ёдёӯе°ұеӨ§жү“жҠҳжүЈпјҒдәҺжҳҜеҲ°зҪ‘дёҠжүҫдёҖдёӢиө„ж–ҷпјҢеҸ‘зҺ°иҮӘе·ұзҡ„жӢ…еҝғжҳҜеӨҡдҪҷзҡ„гҖӮ
Flex
жҸҗдҫӣзӣёе…іеҜ№иұЎеҸҜд»ҘзҒөжҙ»ең°е’ҢеҪ“еүҚзҪ‘йЎөзҡ„
JavaScript
зӣёдә’иҝӣиЎҢзҒөжҙ»зҡ„и°ғз”ЁгҖӮйӮЈе°ұжҳҜиҜҙеҸҜд»ҘйҖҡиҝҮ
JavaScript
и°ғз”Ё
Flex
еҶ…йғЁзҡ„ж–№жі•пјҢеҗҢж ·еңЁ
Flex
ж—¶д№ҹеҸҜд»ҘзӣҙжҺҘи°ғз”ЁйЎөйқўдёҠзӣёе…ізҡ„
JavaScript
ж–№жі•гҖӮ
Flex
жҸҗдҫӣдәҶ
ExternalInterface
еҜ№иұЎз”ЁдәҺе’Ң
JavaScript
иҝӣиЎҢдә’ж“ҚдҪңгҖӮеҜ№иұЎеҲҶеҲ«жҸҗдҫӣдәҶ
addCallBack
е’Ң
Cell
ж–№жі•пјҡ
addCallBack
ж–№жі•
з”ЁдәҺжіЁеҶҢдёҖдёӘеҶ…йғЁж–№жі•з”ЁдәҺз»ҷ
JavaScript
и°ғз”ЁгҖӮ
function callMe(name:String):String {
return name+":" + txtUserName.text
;
}
е®һйҷ…дёҠ
JavaScript
жҳҜдёҚиғҪзӣҙжҺҘи°ғз”Ё
Flex
зҡ„еҶ…йғЁж–№жі•зҡ„пјҢйӮЈеҰӮдҪ•дҪҝ
JavaScript
иғҪеӨҹи°ғз”Ёе‘ўпјҹ
йҰ–е…ҲйҖҡиҝҮ
ExternalInterface.addCallback("myFunction", callMe);
зҡ„ж–№жі•иҝӣиЎҢжіЁеҶҢпјҢеҸҜд»ҘжҠҠж–№жі•ж”ҫеңЁ
Applicaion. Initialize
зҡ„дәӢ件дёӯгҖӮ
方法第дёҖдёӘеҸӮж•°жҳҜпјҡеӨ–йғЁи°ғз”ЁеҗҚз§°е°ұжҳҜ
JavaScript
и°ғз”Ёзҡ„ж–№жі•еҗҚз§°гҖӮ
方法第дәҢдёӘеҸӮж•°жҳҜпјҡд»ЈзҗҶжү§иЎҢ
Flex
зҡ„еҶ…йғЁеҮҪж•°гҖӮ
JavaScript
йҖҡиҝҮд»ҘдёӢж–№ејҸи°ғз”Ё
:
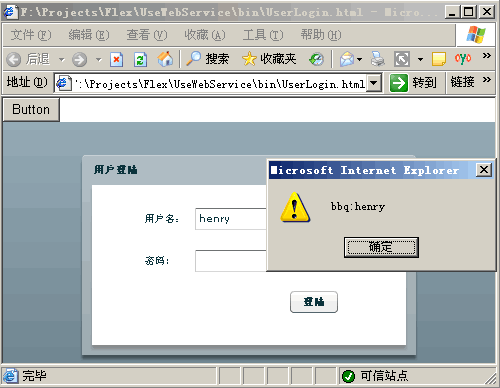
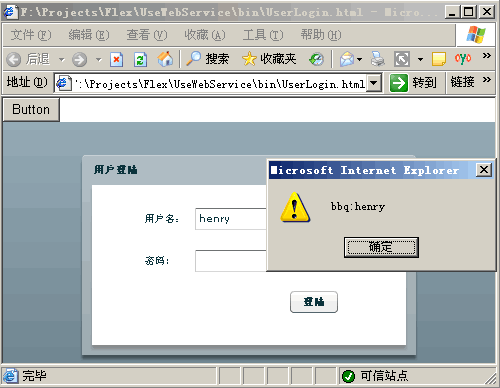
function Button1_onclick() {
alert(document.all('
зӣёе…і
ActiveX
жҺ§д»¶еҗҚз§°
').myFunction('bbq'));
}
Call
ж–№жі•
з”ЁдәҺи°ғз”ЁеҪ“еүҚйЎөйқўйҮҢзҡ„
JavaScript
ж–№жі•
.
<
script
id
="clientEventHandlersJS"
language
="javascript">
function
getuserid()
{
return
'henry'
;
}
</
script
>
еңЁ
Flex
йҮҢеҸҜд»ҘйҖҡиҝҮд»ҘдёӢж–№ејҸи°ғз”Ё
getuserid()
ж–№жі•гҖӮ
var id:String= ExternalInterface.call("getuserid");
Alert.show(id);


Flex
еңЁе’Ң
JavaScript
ж•ҙеҗҲиҝҷж–№йқўеҒҡеҫ—йқһеёёеҘҪпјҢдҪ 并дёҚйңҖиҰҒиҠұиҙ№еӨӘеӨҡзҡ„е·ҘдҪңе°ұиғҪеӨҹе®һзҺ°е’ҢйЎөйқўж•°жҚ®е…ғзҙ иҝӣиЎҢж•°жҚ®дәӨжҚўпјӣеҗҢж ·д№ҹеҸҜд»Ҙи°ғз”Ёе·Із»Ҹжңүзҡ„
ajax
еҠҹиғҪгҖӮ
жҺҘдёӢжқҘеӯҰд№ зҡ„жҳҜдёҚеҗҢйЎөйқўзҡ„
Flex
еә”з”Ёе®һдҫӢеҰӮдҪ•е…ұдә«дҝЎжҒҜгҖӮ
жңҖеҗҺиҝҳжҳҜиҖҒиҜқдёҖеҸҘпјҢжңүе…ҙи¶Јзҡ„жңӢеҸӢеӨҡдәҶи§ЈдёҖдёӢ
Flex.
Flex
зҡ„
SDK
её®еҠ©ж–Ү件еҶҷеҫ—иҝҳжҢәиҜҰз»Ҷзҡ„пјҢеҹәжң¬дёҠиғҪжүҫеҲ°дҪҝз”Ёзҡ„ж–№жі•гҖӮ
еҲҶдә«еҲ°пјҡ











зӣёе…іжҺЁиҚҗ
FlexдёҺ.NETдә’ж“ҚдҪң:иҜҰз»Ҷд»Ӣз»ҚFlexе’Ң.NetеҰӮдҪ•иҝӣиЎҢдә’ж“ҚдҪң,жқҘиҫҫеҲ°й«ҳж•Ҳиҝҗз”Ё.
FlexдёҺ.NETдә’ж“ҚдҪң еҜ№еҲқеӯҰиҖ…еҫҲжңүз”Ё
flexе’ҢjavascriptдәӨдә’.еңЁFlexдёӯеҸҜд»Ҙз”ЁExternalInterfaceжқҘи°ғз”ЁFlexзҡ„ж–№жі•
flex е’Ң javascript дәӨдә’ жөӢйҖҡ flex е’Ң javascript жөӢйҖҡ
FlexдёҺ.Netдә’ж“ҚдҪң еҸҜе®һзҺ°еңЁзәҝи§Ҷйў‘гҖҒйҹійў‘гҖҒж–Үжң¬гҖҒеӣҫзүҮгҖҒж–Ү件дәӨдә’зӯүгҖӮ
NULL еҚҡж–Үй“ҫжҺҘпјҡhttps://fengzheng0603.iteye.com/blog/1513718
FlexдёҺ[1].NETдә’ж“ҚдҪңпјҡеҹәдәҺWebServiceзҡ„ж•°жҚ®и®ҝй—®
д»ҘдёҖдёӘе°Ҹе®һдҫӢиҜҙжҳҺFlex AcrionScript е’Ң JavaScript йҖҡи®Ҝ
иҮӘе·ұжҖ»з»“зҡ„javascriptдёҺflexзҡ„дәӨдә’иҝҳз®—иҜҰз»Ҷ
FlexдёҺ.NETдә’ж“ҚдҪң(дә”)пјҡдҪҝз”ЁFileReference+HttpHandlerе®һзҺ°ж–Ү件дёҠдј /дёӢиҪҪ дёҖж–Үзҡ„жәҗз Ғзҡ„е®Ңж•ҙе·ҘзЁӢж–Ү件пјҢеҢ…еҗ«FLEXе®ўжҲ·з«Ҝе’Ң ASP.NETжңҚеҠЎз«Ҝжәҗз ҒпјҒ еңЁVS2010е’ҢFLash builder4 дёӯиҝҗиЎҢпјҒ
д»ҺзҪ‘дёҠ收йӣҶзҡ„пјҢжҢәеҘҪзҡ„пјҢдёӘдәәж„ҹи§үпјҢеҜ№дәҺеҲқеӯҰиҖ…жқҘиҜҙжңүеҫҲеӨ§зҡ„её®еҠ©зҡ„гҖӮ
flexдёҺajaxдәӨдә’гҖҒflexдёҺjavascriptдәӨдә’
FlexдёҺJSONеҸҠXMLзҡ„дә’ж“ҚдҪң,дёҖзҜҮInfoзҡ„ж–Үз« гҖӮ
2008ESRIдёӯеӣҪеҢәеҹҹз”ЁжҲ·еӨ§дјҡиө„ж–ҷйӣҶ Flex&JavaScript 2008ESRIдёӯеӣҪеҢәеҹҹз”ЁжҲ·еӨ§дјҡиө„ж–ҷйӣҶ Flex&JavaScript 2008ESRIдёӯеӣҪеҢәеҹҹз”ЁжҲ·еӨ§дјҡиө„ж–ҷйӣҶ Flex&JavaScript
FlexдёҺJavaScriptдәӨдә’е®һдҫӢпјҢе·ІжөӢиҜ•иҝҮ
Flex е’ҢJavaScript дәӨдә’,并且еҸҜд»Ҙдј йҖ’еҸӮж•°гҖӮ
Flex дёҺjavascriptдәӨдә’гҖҒC#иҜ»еҶҷCookieд»Јз Ғ
ESRIи§ЈеҶіж–№жЎҲ жһ„е»әеҹәдәҺFlex APIе’ҢJavaScript APIзҡ„ең°еӣҫеә”з”Ё